
Firma de correo electrónico de Gimmio
Contenidos
El editor de firmas de Gmail sólo permite una firma muy básica sin que todo el proceso sea muy complicado. Para superar esto, simplemente utiliza nuestro generador de firmas de Gmail gratuito para generar tu firma en unos 2-5 minutos.
No te preocupes, esta guía está hecha para ser fácil y sencilla. Incluye imágenes útiles, consejos y formas sencillas de enriquecer tu firma de Gmail con una imagen, enlaces, iconos de redes sociales y otras opciones.
NOTA: Muchas personas desean añadir una estructura compleja o funciones avanzadas a su firma, pero para ello es necesario editar el HTML de la firma (algo que no se contempla en esta guía). Para ello, te aconsejo que visites nuestra guía sobre cómo editar el HTML de las firmas de Gmail.
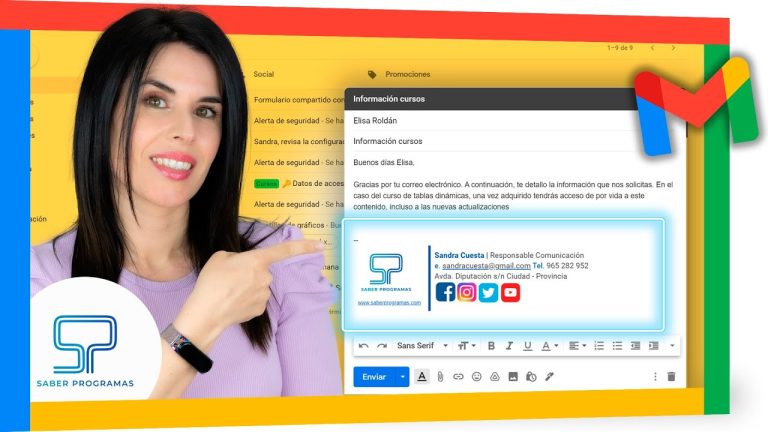
Consejo: Para conseguir la firma más profesional, debes utilizar tanto el tamaño como el color del texto para crear una jerarquía visual. Establece tu nombre, el cargo y el nombre de la empresa como texto “Grande”, pon tu nombre en Negrita o en MAYÚSCULAS, y utiliza el color para que el texto importante destaque – en la imagen de ejemplo de arriba – establecemos el nombre, el cargo y las etiquetas de información de contacto en azul.
Generador de firmas de correo electrónico gratuito
Cualquier firma de Gmail respetable debe tener una imagen. Después de todo, tu firma de Gmail es como tu tarjeta de visita digital. Es lo último que verán tus lectores de correo electrónico antes de seguir con su día, y quieres que te tengan presente.
Si decides subir una imagen en lugar de utilizar una URL, puede haber casos en los que Gmail experimente un error que muestre la imagen como un icono de “Imagen rota”. Si esto ocurre a menudo, simplemente vuelve a utilizar una URL
Nota: puedes hacer clic en la imagen para comprobar si el hipervínculo funciona bien (debería mostrar el hipervínculo con una opción de “eliminar”). Cuando envíes un correo electrónico con esta firma, el lector podrá hacer clic en la imagen.
Añadir firma html a gmail
Aquí está mi mejor esfuerzo para responder a las preguntas más frecuentes cuando se trata de dimensionar cualquier cosa y todo dentro de un correo electrónico HTML. Si tienes otras preguntas a las que necesites respuesta, por favor házmelo saber en el formulario de contacto y estaré encantado de responderlas.
Durante mucho tiempo, el ancho estándar para desarrollar cualquier tipo de correo electrónico HTML era de 600px. Esto fue durante una época en la que básicamente se podía garantizar que cada pantalla tenía unos 1024 píxeles de ancho, y los clientes de correo electrónico que todo el mundo utilizaba tenían algún tipo de barra lateral que ocupaba aproximadamente 1/3 de la pantalla. Esto dejaba unos 600 píxeles con un poco de margen a cada lado. Este estándar sigue siendo importante hoy en día, pero no es tan sencillo como antes por algunas razones:
A veces puedes querer guardar un banner que tenga algún lenguaje de marketing o una nueva oferta de tu empresa. Todo lo que he dicho sobre las imágenes arriba sigue aplicándose en este ejemplo, pero la principal diferencia es que una vez que se llega al móvil en esta situación, ya no aparecerá en sus dimensiones dadas y se reducirá para encajar dentro de la ventana que se le da. Esto significa que puede que no sea necesario guardarlo al doble de la resolución porque puede que ya se haya reducido un poco. Piensa en estos banners como en una valla publicitaria al lado de la carretera, no incluyas demasiado texto en ellos, sólo titulares de buen tamaño que sean fáciles de leer en cualquier tamaño al que se reduzcan.
La imagen de la firma de Gmail no se muestra
Es muy fácil. Y puedes cambiarla para que se adapte a tu marca como quieras. Podrás cambiar las fuentes, los colores, los iconos, las imágenes, ¡incluso todo el diseño! Una vez que entiendas algunos trucos sobre cómo hacer una firma de Gmail, estarás listo para crear lo que quieras. El editor de firmas carece de todo tipo de funciones de diseño, por lo que estoy aquí para ayudarte, y para que sea aún más fácil, he creado un vídeo tutorial para mostrarte cómo hacerlo. Como hay muchos pasos diferentes en este tutorial, pensé que podría ser más fácil ver el video y seguirlo. Hay una lista de recursos debajo del video también. Hazme saber en los comentarios cómo va todo, ¡buena suerte!



